
Twitter のリンクにサムネイル画像が表示されない

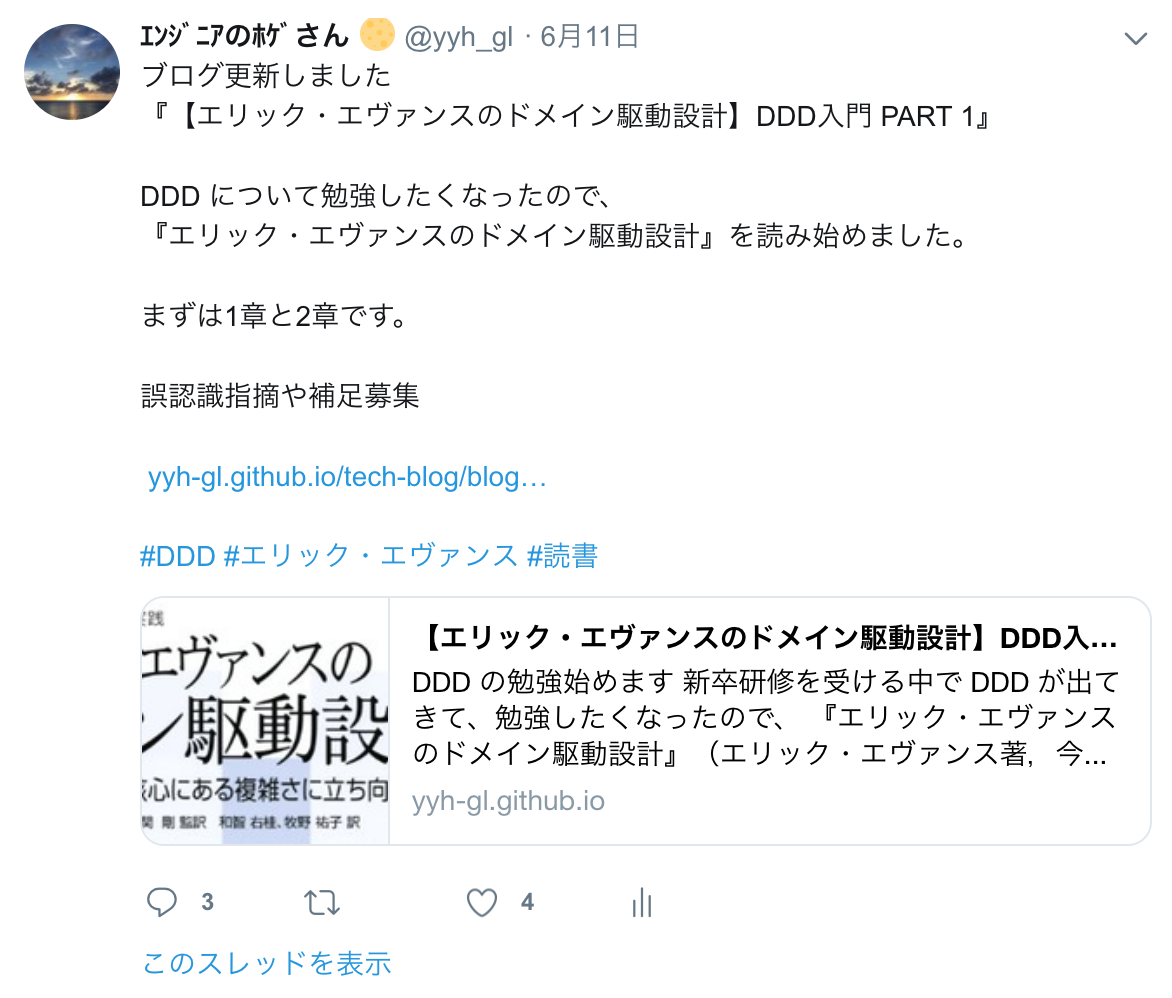
このように Twitter でブログのリンクを載せても、サムネイルが表示されない。
はてなブログをやっていたときは、何もしなくてもサムネイルが表示されていました。
トップ画像をよしなにサムネイルにしてくれるのかなぁっと思っていましたが違ったんですね…。
どうやったらサムネイル画像が表示されるか
Twitter や Facebook などの SNS でタイトルやサムネイルといったWebページの情報を表示するには、
Open Graph Protocol(OGP) というものを設定する必要があります。
OGP を設定するだけで、Twitter や Facebook でサムネイル付きのリンクを表示することができます。
こちらのサイト で詳細が説明されています。
OGP の設定
OGP の設定項目には以下のものがあります。
- og:title
- og:type
- og:url
- og:description
- og:image
これらを HTML に meta タグで埋め込めば OK です。
<meta property="og:title" content="【Go + レイヤードアーキテクチャー】DDDを意識してWeb APIを実装してみる">
<meta property="og:type" content="article">
<meta property="og:url" content="https://tech.yyh-gl.dev/blog/go_web_api/">
<meta property="og:description" content="hoge">
<meta property="og:image" content="https://tech.yyh-gl.dev/img/2019/06/go_web_api/featured.png">
こんな感じですね。
これを head タグ内に埋め込みます。
ただし、僕の場合、Hugo のテーマの方で、 og:image 以外は設定してくれていました。
したがって、今回は og:image を追加で設定しました。
og:image の設定
下記のような og:image の設定を /themes/<your-theme-name>/layouts/partials/meta.html に追加しました。
<meta property="og:image" content="{{ .Site.BaseURL }}{{ if .Params.featured }}img{{ .Page.Date.Format "2006/01" | relURL }}/{{ .Params.featured }}{{ else }}{{ .Site.Params.intro.ogp.src }}{{ end }}" />
なにやら長たらしく定義していますが、やっていることをまとめると、
- featured画像(各記事ごとのサムネイル画像)が設定されていれば それを使用
- featured画像が設定されていなければ、デフォルトの OGP 用画像を使用
以上のことをしています。
【おまけ】toml による定数定義
og:image を定義するさいに .Site.Params.intro.ogp.src こんなのを使っています。
これは展開されると OGP 用画像のパスになるわけですが、そのパスをどうやって定義しているかというと…
/<your-blog-root>/confi.toml に以下のように設定を記述すれば使えるようになります。
[params.intro]
header = "yyh-gl's Tech Blog"
paragraph = "技術系ネタ中心のブログです。サーバサイドをメインとしたフルスタックエンジニアを目指しています。"
rssIntro = true
socialIntro = true
< 一部省略 >
[params.intro.ogp]
src = "img/main/ogp_image.png"
alt = "yyh-gl's image for OGP"
9 〜 11 行目が OGP 用のデフォルト画像を設定しているところです。
結果
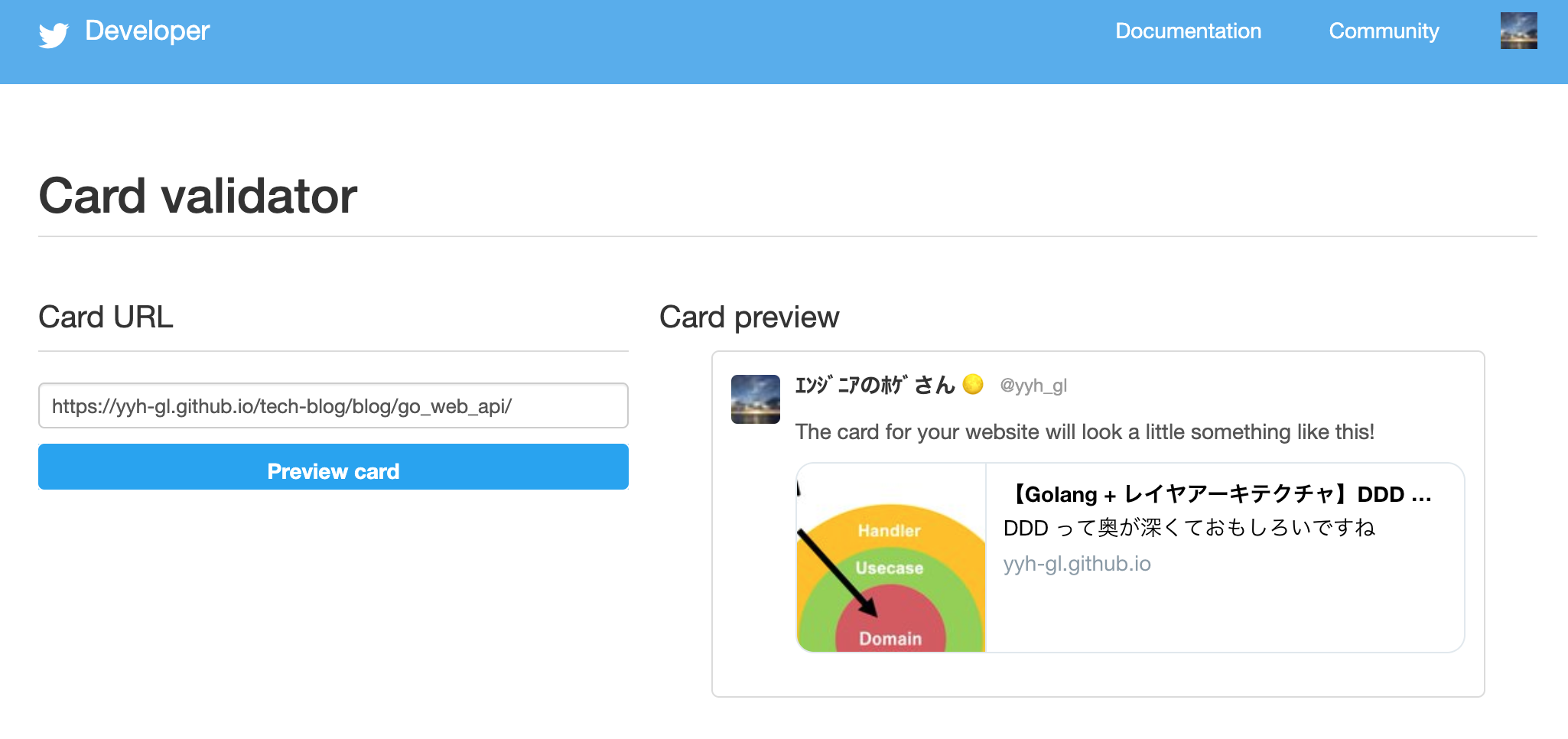
OGP が正しく設定できているかは 以下のサイトを使って確かめることが可能です。
僕は Twitter にしか共有する気がなかったので、 Card validator を使用してデバッグしました。

こんな感じで確かめることができます。
最後に、Twitter 上でどのように表示されているか確認します。

少しサイズがずれちゃっていますが、ちゃんと表示できていますね👍
感想
はてなブログを見に行ってみたら、 OGP 用の設定がされていました。
裏で設定してくれていたんですね。
OGP という仕組みを知れてよかったです。
リンクのサムネイル出るようになったで🤡https://t.co/OGXRRGonKc
— エンジニアのホゲさん 🌕 (@yyh_gl) 2019年6月16日



